Faculty Listing Carousel

Description
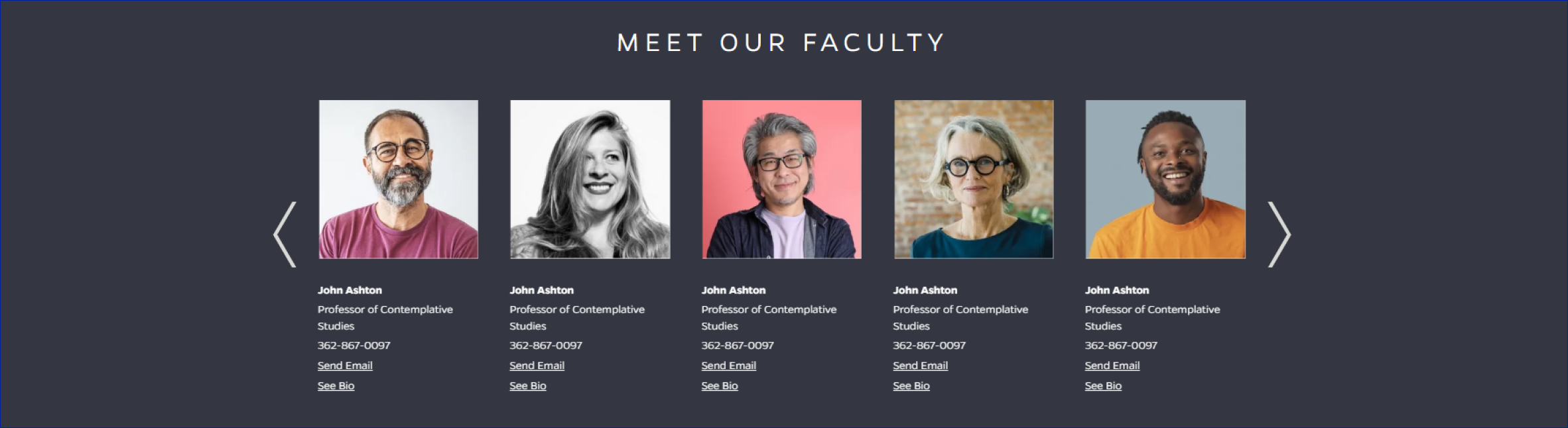
Requires one or more Faculty Bio Blocks. This component presents those blocks in a summarized fashion, showing the image, name, title and contact info. The information aggregated from a particular Faculty Bio Block also links to a separate page for that block.
On-page Example
To preview a live example of the component or inspect the code, click the link below
Component Specifications
| Item/Field | Description | Required/Optional |
|---|---|---|
| Title | Field type: Single line text Text: H1 Character Recommendation: 30 Wrapping: Single line |
Optional |
| Faculty Member Slide |
Number: No limit Display: Up to 5 display per row Hover: Orange overlay scrolls over image from left, right, top, bottom |
NA |
| Slide - Image | Field Type: Image Aspect Ratio: 4:3 Optimal Image Dimensions: 390x289 Link to Bio Page |
Required |
| Slide - Description | Text Fields: Name (bold) Title Phone Faculty Bio Link URL |
Required |
| Mobile Response | Four cards will display per page. 3/20 add Load More button, left aligned with text. Use same button as Featured Video. |
NA |
| Page Placement | Full width | NA |
When to Use
- You want to showcase faculty or staff for a small organization.
- The showcase needs to live on the same page as a number of other elements.
When to Consider Something Else
- You want to create a directory for a moderate to large organization
- The page showcasing faculty or staff does not have other elements on it.
How to Use
In WordPress, additional pages must be created for each Faculty Bio Block to be aggregated.
In TerminalFour, the Faculty/Staff Bio content must be placed into a subsection of the section containing this component, and that section must be named Biography. Only one instance of this element will work per section.
Take care that the images used appear appropriately in this element in addition to how they appear in the Faculty Bio Block. Images without large amounts of space above and below the individuals head work well.
