Table

Description
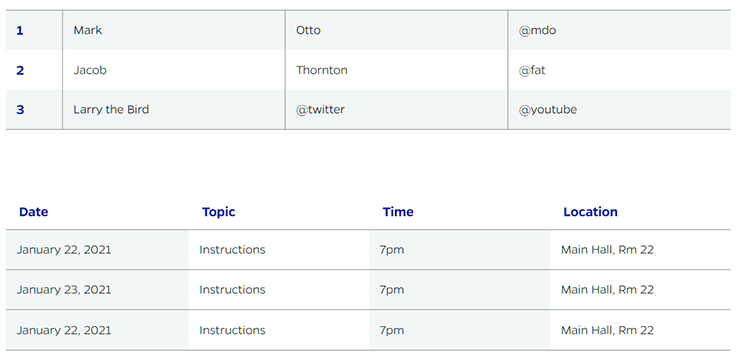
Inserts a responsive table with a customizable header, rows, and columns to present data in an organized and easy-to-read format.
On-page Example
To preview a live example of the component or inspect the code, click the link below
Component Specifications
| Item/Field | Description | Required/Optional |
|---|---|---|
| Mobile Response | User will be able to scroll to view additional columns/content |
NA |
| Page Placement | Main Content Area | NA |
| Creation | Created as an on-page element | NA |
| Accessibility | Header row and optional caption for screen reader | NA |
| Use Cases | Section, Interior | NA |
When to Use
- When presenting data in an organized format
- When comparing values across different categories
- When displaying a collection of data
When to Consider Something Else
- For very large data sets that cannot be easily read in a table format
- When a different data visualization method, such as a chart or graph, would be more effective
How to Use
- Place the table where it is relevant within your page
Accessibility Tips
Header row and optional caption for screen reader
