New Update
This month, we released our first update to the kit! The changes include a new Teams channel for community support, a font file update, and a few bug fixes. Read the full update notes on our updates page.
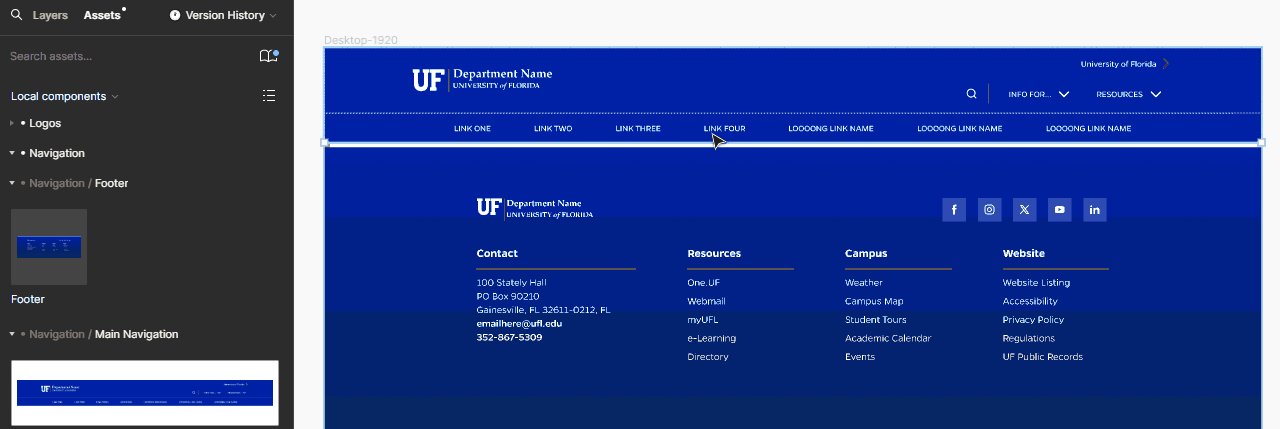
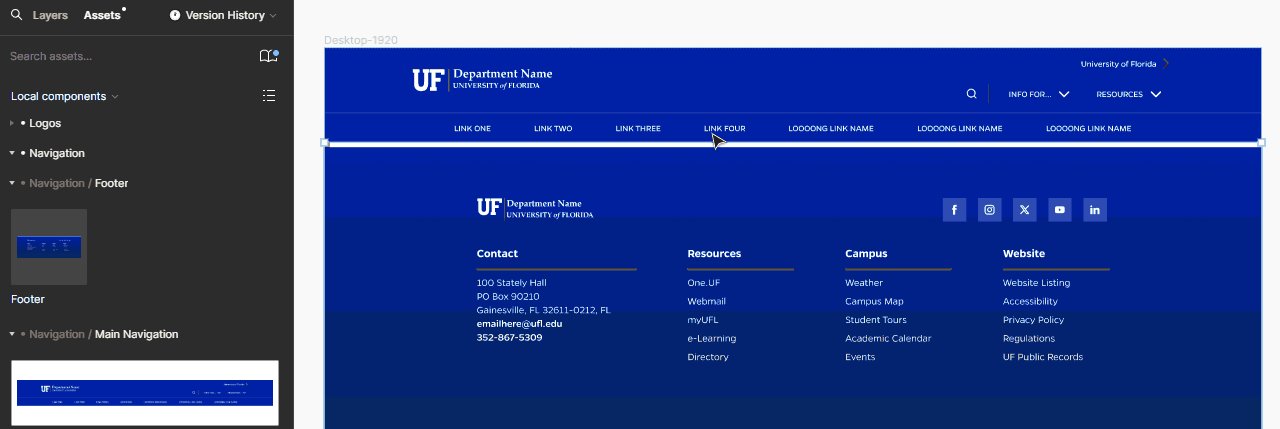
The design kit, crafted to enhance the design process, serves as a visual guide for teams as they create and build their UF websites. You can easily drag and drop components into a frame to stage the design of websites in as little as minutes.

Our design kit includes most of the current components in the Mercury Template package, as well as extensive documentation for the use of each one. There are plans to make periodic updates to the library to add any missing components, so be sure to follow check back frequently to find new feature updates.

Figma is a design tool created for collaborative work. It's useful for every step of our design process, from wireframing to interactive prototypes. Our design kit was created in Figma and you will need both an account and a basic understanding of how to use Figma in order to get the best use out of it.
Learn more about Figma for designUF staff, faculty, and vendors working with a UF department or organization looking to create a website in the Mercury theme are welcome to access the design kit.
If you're a non-technical user (i.e. not a designer or a developer), it's encouraged that you use the pattern library to browse through the Mercury Theme components, as opposed to the design kit. The kit requires some Figma knowledge for use, so keep that in mind.
View the Mercury Pattern LibraryThe design kit is a visual aid that does not automatically populate in your content management system (CMS).
This tool is meant to create high-fidelity mockups in the new template and provide an easy way to...
- Show design concepts to stakeholders in the form of interactive prototypes
- Collaborate and communicate with developers on projects
- Rapidly iterate designs outside of your CMS
Once you've created your design, you or a developer will still need to build out your web page in your CMS.
Request access to the kit via our request form. If your request is approved, an email will be sent to you with instructions on how to access and begin using the file.
Ready to Get Started?
If you've read all of the questions above, submit the request access form. Once you've used the kit, we'd love your feedback!

