Announcements Showcase

Description
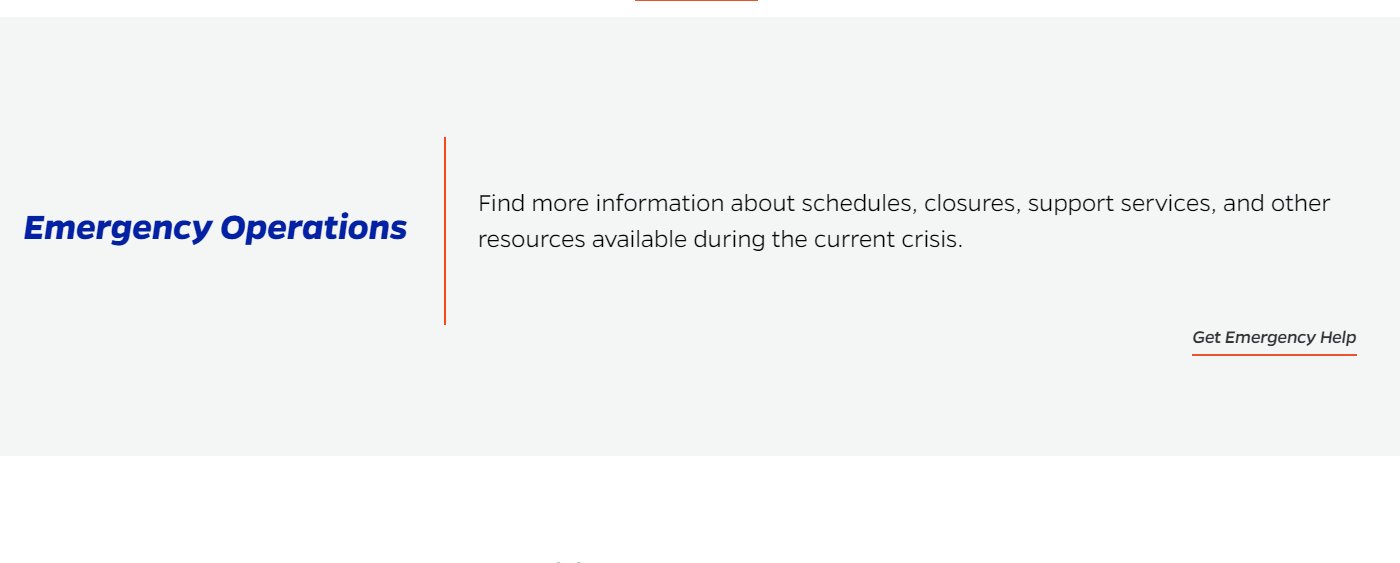
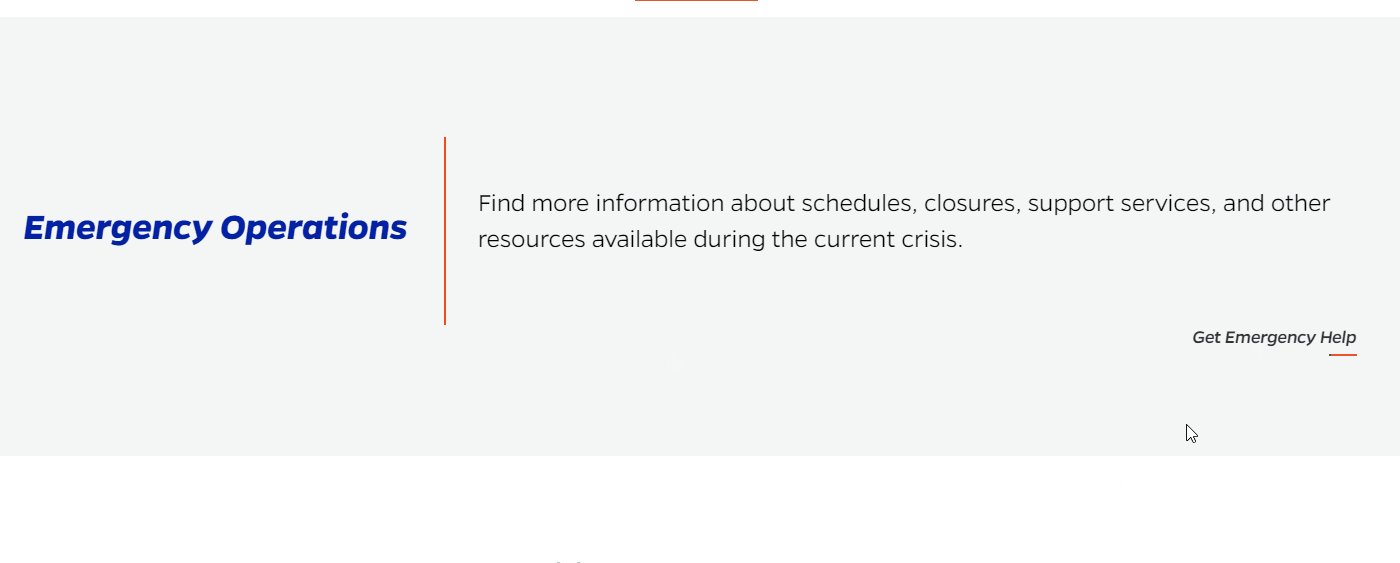
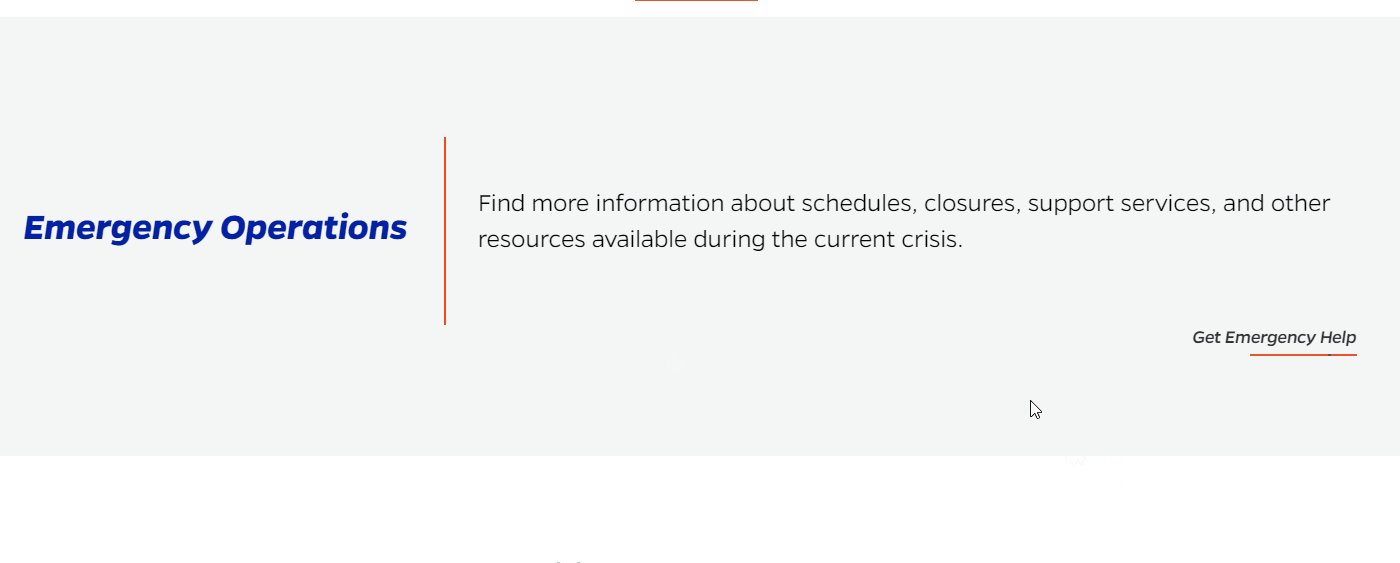
The "Announcements Showcase" component displays a list of announcements with a title on the left side and a list of announcements on the right side. Each announcement item is displayed with a bullet point icon and a link to the announcement page. The component has responsive behavior with left-aligned content on smaller screens.
On-page Example
To preview a live example of the component or inspect the code, click the link below
Announcement Showcase in page example
Component Specifications
| Item/Field | Description | Required/Optional |
|---|---|---|
| Title | Field type: Single line text Text: H2 Heading Character Recommendation: 60 Wrapping: Two lines |
Required |
| Description | Field type: Multi-line text Character Recommendation: 250 Wrapping: Wrap to three lines |
Required |
| Button Text | Field type: Single line text Character Recommendation: 30 Wrapping: Single line |
Optional |
| Button Destination | Field type: Link field | Optional |
| Animation | Button underline scrolls on hover | NA |
| Mobile Response | Elements stack | NA |
| Page Placement | Full width | NA |
| Accessibility | Button is included in tab through | NA |
| Background | Background is either white or F4F6F6 | Required |
When to Use
- To showcase announcements or news items on a website or web application
- To highlight important updates, news, or events that need user attention
When to Consider Something Else
- If a different layout or design is preferred for displaying announcements
- If there is a need for more complex or interactive features for announcements, such as filtering, sorting, or search
Accessibility Tips
- Ensure that the link text for each announcement is descriptive and provides enough context to understand the destination of the link
- Use semantic HTML elements and proper heading hierarchy to provide structure and accessibility to the component
- Use high contrast colors and provide alternative text for images, if used, for better accessibility
Resources
Categories
Page Breakers
