Blue Centered Text CTA

Description
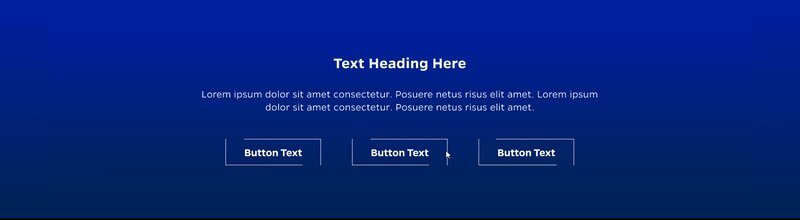
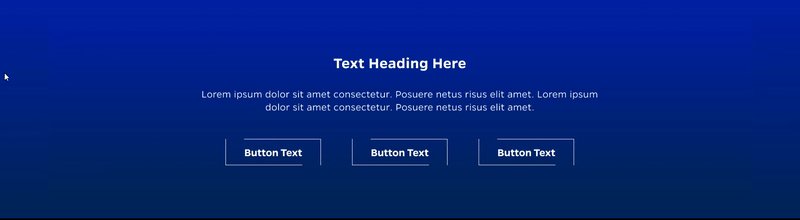
Inserts a full-width text block, on a blue background, with a title, optional description text, and up to 3 buttons.
On-page Example
To preview a live example of the component or inspect the code, click the link below
Component Specifications
| Item/Field | Description | Required/Optional |
|---|---|---|
| Title | Field type: Single line text Text: H2 Heading Character Recommendation: 30 Wrapping: Single line |
Required |
| Description | Field type: Multi line text Text: Paragraph Character Recommendation: 140 Wrapping: Wrap to multiple lines |
Optional |
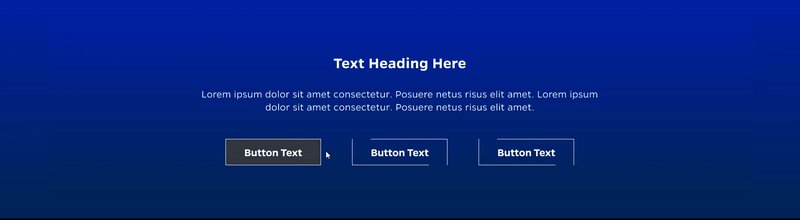
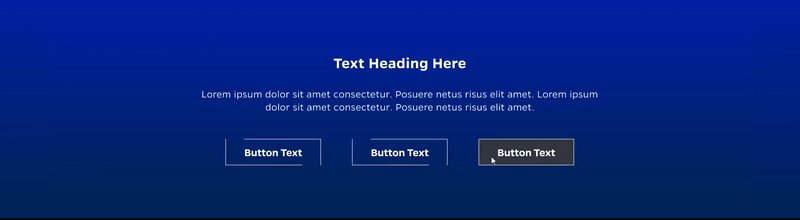
| Buttons |
Hover: Outline closes and background changes to |
Optional |
| Buttons - Text | Field type: Single line text Text: Styled text Character Recommendation: 30 Wrapping: Single line |
Required |
| Buttons - Destination |
Field type: Link field | Required |
| Mobile Response | Scale and stack | NA |
| Page Placement | Full width | NA |
| Accessibility | Buttons are included in tab through, left to right | NA |
When to Use
- On pages with full-width Page layouts
- When you have content you want to call attention to on the website
- When you want to link to important content not located on the current page
When to Consider Something Else
- On text-heavy content
- On content requiring more than 3 links/buttons
How to Use
Fill in the title and optional description text as desired. At least one of the three buttons is required. Fill in the required button text and destination fields. If more buttons are required fill in the corresponding button text and destination fields as desired.
Accessibility Tips
- Make sure the links, if used, has text that describes the destination sufficiently, even when out of context.
- Make sure the text is accessible against the background color.
