Contact Form

Description
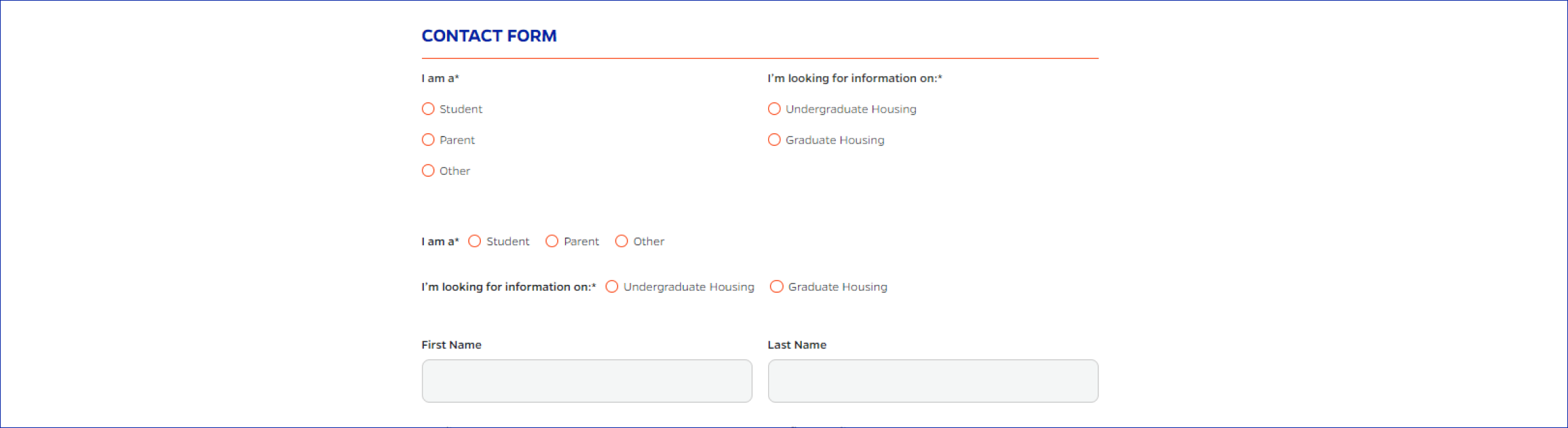
A web contact form is a structured interface on a website that enables visitors to send messages by entering their name, email, subject, and message, providing an efficient and organized means of communication with website owners or administrators
On-page Example
To preview a live example of the component or inspect the code, click the link below
When to Use
When you wish your visitors to communicate with a website's owner or administrators, whether for inquiries, feedback, support, or specific information, providing an efficient channel for reaching out.
How to Use
TerminalFour: Make a general request to UF Webservices for a forms.webservices site.
Wordpress: Use the Mercury form layout page template.
Accessibility Tips
To create an accessible web contact form, use semantic HTML with clear labels for form fields, provide keyboard navigation and visible focus styles, and offer descriptive error messages. Test the form with screen readers, ensure alternative text for CAPTCHA, and implement ARIA attributes for enhanced accessibility, making it user-friendly for all individuals, including those with disabilities.
Resources
https://www.nngroup.com/articles/web-form-design/
https://www.smashingmagazine.com/2018/03/ux-contact-forms-essentials-conversions/
Categories
Forms & Inputs
