Content Carousel

Description
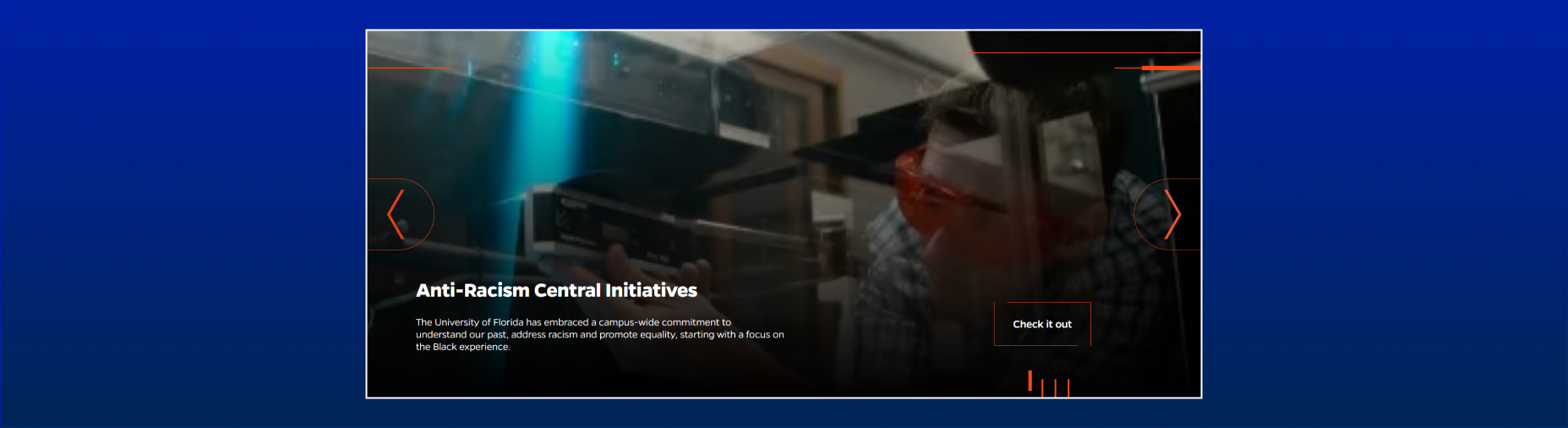
The Content Carousel component is a carousel slider that displays multiple slides with text content and background images. Each slide includes a heading, description, and a button for users to explore more. The component provides a visually engaging way to present key information or highlight featured content.
On-page Example
To preview a live example of the component or inspect the code, click the link below
Content Carousel Stack Example
Component Specifications
| Item/Field | Description | Required/Optional |
|---|---|---|
| Slide | Number: Up to 10, if only one slide is added no navigation controls will display |
NA |
| Slide - Image | Field Type: Image Aspect Ratio: 2:1 Optimal Image Dimensions: 1920x960 |
Required |
| Slide - Title | Field type: Single line text Text: H2 Character Recommendation: 30 Wrapping: Single line |
Required |
| Slide - Description | Field type: Multi line text Text: Paragraph Character Recommendation: 300 Wrapping: Wraps to multiple lines |
Optional |
| Slide - Button Fields: Link Label Link URL |
Field type: Button Character Recommendation: 30 Wrapping: Single line Hover: Box closes |
Optional |
| Animation | As user navigations to various slides, the orange bars at the bottom right will raise and become bold, signifying the image it’s on |
NA |
| Navigation |
Interaction: Users may use the left/right arrows or |
NA |
| Mobile Response | Users will be able to swipe to view additional slides. Pagination portion of the feature will not display. |
NA |
| Page Placement | Full width | NA |
| Accessibility | Slide navigation arrows and slide buttons are included in the tab through. |
NA |
When to Use
- To showcase multiple pieces of content in a visually appealing and interactive way.
- To highlight featured information, promotions, or key messages.
- To engage users and encourage them to explore more by providing buttons for further actions.
When to Consider Something Else
- If you have a large amount of content to display, consider using a different layout or pagination mechanism to improve user experience.
- If your content requires complex interactions or functionality beyond basic sliding, consider using a more advanced carousel library or building a custom solution.
Accessibility Tips
- Ensure that all images have appropriate alternative text ("alt" attribute) for screen readers.
- Use semantic HTML elements and proper heading hierarchy to provide structure and accessibility to the component.
- Test the component with keyboard navigation to ensure that users can access and navigate through the carousel using the tab key.
