Embeds - Iframes

Description
Provides guidance on embedding different types of content, such as iframes, PDFs, and Lottie animations, into the website.
When to Use
Iframes
- To display content from another website within your site
- For embedding interactive elements such as Google Maps or social media feed
When to Consider Something Else
- On internal, content heavy pages
- When there are no distinguishing images available
How to Use
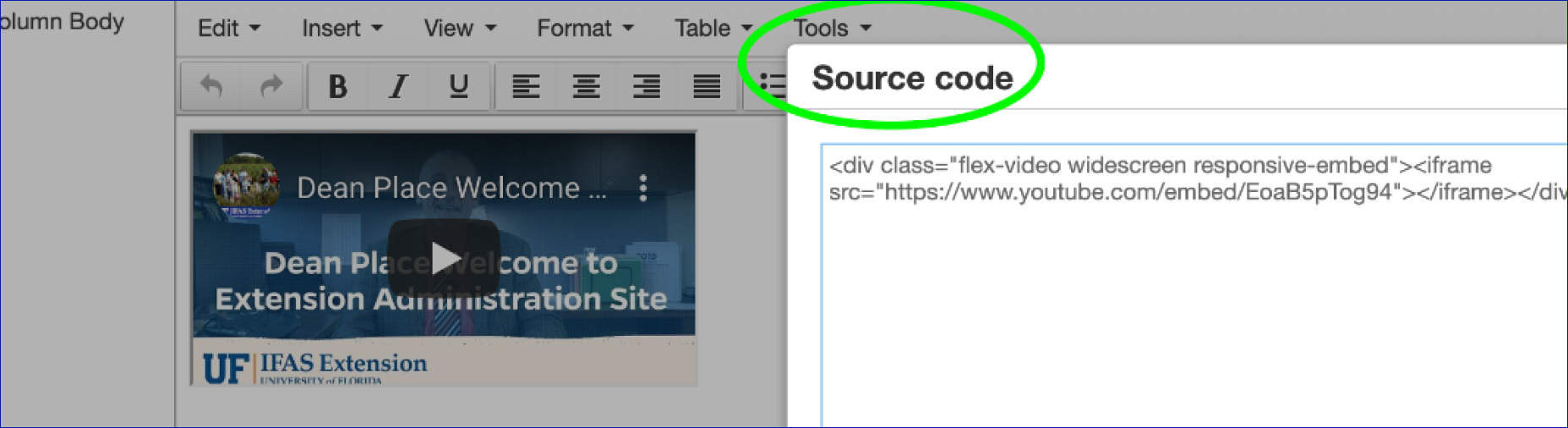
- Place the embed code where you want the content to appear on your page
- Replace the placeholder URLs [IFRAME URL], with the actual URLs of the content you want to embed
- Adjust the width, height, and other properties as needed to fit your design
Accessibility Tips
- Add a descriptive title to the iframe using the "title" attribute
Resources
Categories
Embedded Content
