Event Shell

Description
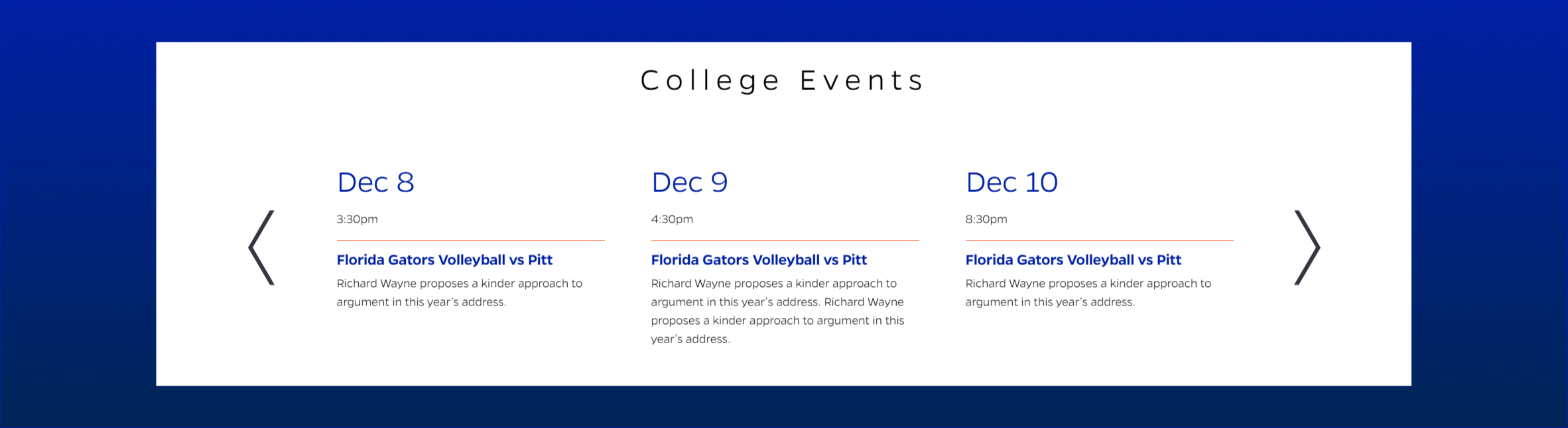
List of calendar events from Livewhale in a horizontal slider format. Link goes to calendar event page. Events can be manually added or automatically pulled from Livewhale.
On-page Example
To preview a live example of the component or inspect the code, click the link below
Component Specifications
| Item/Field | Description | Required/Optional |
|---|---|---|
| Section Title | Field type: Single line text Text: H2 Character Recommendation: 24 Wrapping: Single line |
NA |
| Card | Client Defined. The client will need to create a link to the shell to create the cards or styling. |
Required |
| Event Day | Field type: Single line text | |
| Event Time | Field type: Single line text | |
| Event Title | Field type: Single line text | |
| Event Text | Field type: Single line text | |
| Event Destination | Field type: URL field Includes option to open in a new tab |
|
| Pagination | Interaction: Arrows clicked to advance to next page, loops at end. Hover: Arrow changes to orange |
NA |
| Button | Field type: Button field Text: Styled text Character Recommendation: 30 Wrapping: Single line Hover: Orange outline closes and background changes to grey Number: Up to 2 |
Optional |
| Mobile Response | Only the first card displays on page load, user may swipe to view additional cards |
NA |
| Page Placement | Full Width | NA |
| Creation | Client defined | NA |
| Accessibility | Cards are included in tab through, and active state will duplicate the hover state. Tab through will advance through the cards from left to right. |
NA |
When to Use
Use this instead of Calendar widget when showcasing specific calendar events. The event shell is compact, and can store multiple events in a space smaller than Calendar widget. The event carousel works best when there are more than 6 events in the list.
When to Consider Something Else
Use different calendar option if there are less than 6 events to display.
Use calendar widget content type if trying to display all events from UF or a specific department.
How to Use
Manual Event Shell - Use 2 content types Manual Event Shell as the starter block and Event Shell Event to list the events. Create an Event Shell Event for each event.
Event Shell Widget - This will automatically list events from Livewhale using a Livewhale widget ID. Create a widget using the Widget Library and filter event listings using the options, and copy the widget ID from https://calendar.ufl.edu/livewhale/?widgets
- For the html files, use the copied widget ID and paste it in the data-options attribute in place the example ID
Resources
Categories
Carousels
