Featured Video - Multiple

Description
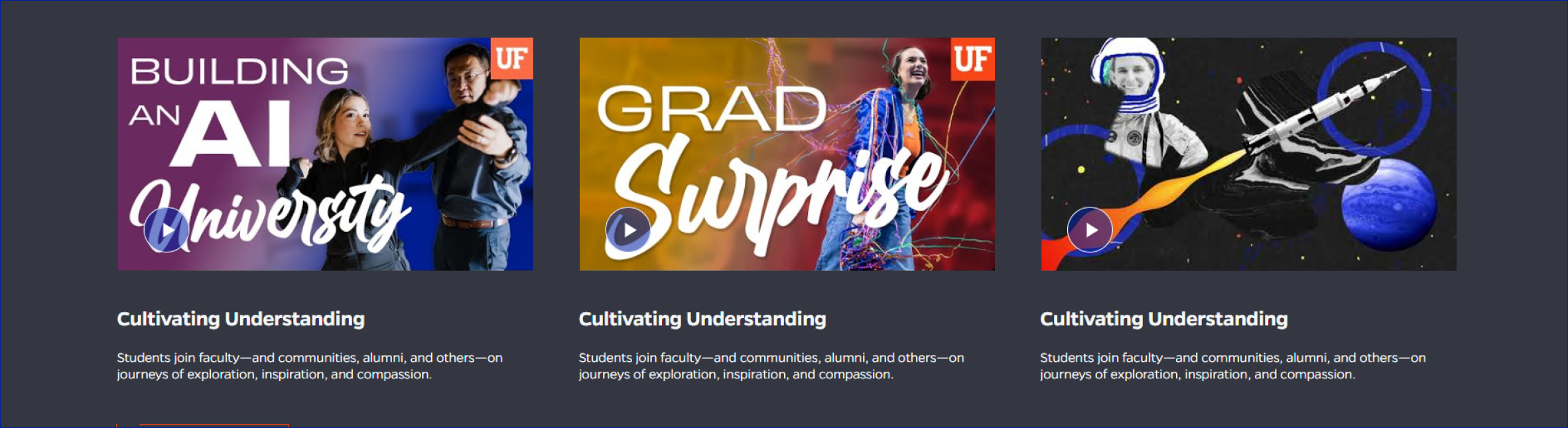
Full-width Featured Video with required title text and optional button and description.
On-page Example
To preview a live example of the component or inspect the code, click the link below
Component Specifications
| Item/Field | Description | Required/Optional |
|---|---|---|
| Title | Field type: Single line text Text: H2 Character Recommendation: 30 Wrapping: Single line |
Optional |
| Featured Video Item |
Number: Up to three per line, fewer will center | NA |
| Item – YouTube Embed URL |
Field Type: Video embed Aspect Ratio: 16:9 Display: Plays in a lightbox |
Required |
| Item - Play/Pause | Hover: Button changes to solid, orange outline appears around video Click: Opens lightbox and video begins to play Pause – managed by video |
NA |
| Item - Image | Field Type: Image Aspect Ratio: 16:9 Optimal Image Dimensions: 510x302 Display: Appears until Play button is clicked Displayed Thumbnail Image: Pulled from the embedded image. |
Optional |
| Item - Title | Field type: Single line text Text: Paragraph Character Recommendation: 30 Wrapping: Single line |
Required |
| Item - Text | Field type: Multi line text Text: Paragraph Character Recommendation: 250 Wrapping: Wraps to multiple lines |
Optional |
| Button | Field type: Button Character Recommendation: 15 Wrapping: Single line Hover: Outline closes, text turns background color and background inside button tuns white Interaction: Clicking button will load the next row of videos. If only one row of videos is included, the button does not appear. |
Optional |
| Animation | None | NA |
| Mobile Response | Stacked | NA |
| Page Placement | Full width | NA |
| Accessibility | Cards and button are included in tab through. If user expands the lightbox to play the video, they can navigate to the Close button to close the lightbox | NA |
When to Use
When you have a high-quality video to feature.
How to Use
add video, add title, add an optional thumbnail image, add optional description text, add optional button.
There are separate blocks for youtube and vimeo video in WordPress.
Accessibility Tips
Play/Pause and button are included in the tab through. If the user expands the lightbox to play the video, they can navigate to the Close button to close the lightbox.
