Slider News

Description
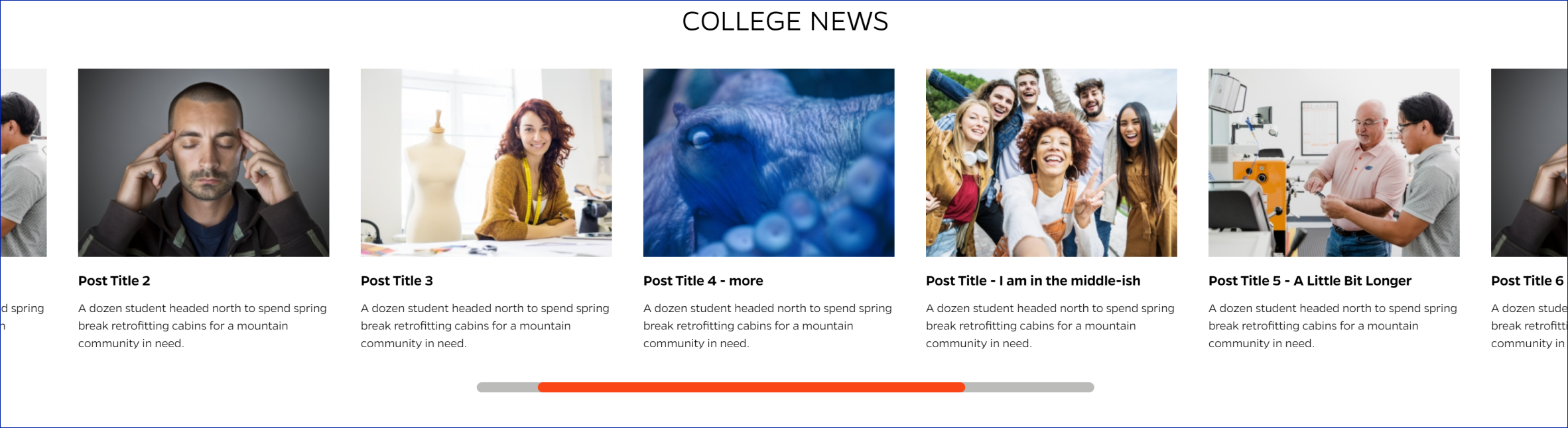
Slider for news articles
On-page Example
To preview a live example of the component or inspect the code, click the link below
Component Specifications
| Item/Field | Description | Required/Optional |
|---|---|---|
| Title | Field type: Single line text Text: H2 Character Recommendation: 20 Wrapping: Single line |
NA |
| Card/Inner Block | Link: Entire card area is clickable Hover: transparent orange overlay appears on hover Number: 30 cards Populated: Dynamically populated from associated article |
Required |
| Card – Image | Field Type: Media upload/select field Aspect Ratio: 4:3 Optimal Image Dimensions: 400x300 |
Optional |
| Card – Title | Field type: Single line text Text: Paragraph Character Recommendation: 80 Wrapping: Wrap to three lines |
Required |
| Card – Description | Field type: Single line text Text: Paragraph Character Recommendation: 120 Wrapping: Wrap to three lines |
Optional |
| Pagination | Scroll with orange bar area to view additional articles | NA |
| Button Field: Slide Destination |
Field type: Button field Text: Styled text Character Recommendation: 20 Wrapping: Single line Hover: Button rule slides over |
Optional |
| Mobile Response | Only the first card displays on page load, user may swipe to view additional cards |
NA |
| Page Placement | Full Width | NA |
| Creation | Created as an on-page element, content dynamically populated based on news-site categories |
NA |
| Accessibility | Cards are included in tab through, and active state will duplicate the hover state. Tab through will advance through the cards from left to right. |
NA |
| Use Cases | Section, Audience | NA |
When to Use
To featured news articles and blog posts.
When to Consider Something Else
Consider something else if not news, blog post, or the content won't work well in a horizontal slider format. Slider can fit maximum of 30 articles if need, more than that and should use alternative content-type. Alternative is Visual Navigation which is grid structure. Carousel is another alternative if don't need to show more than 1 item at a time.
How to Use
T4: Name is Slider content type, pulls all Slider Card content type from same section. Slider Card content type must be created to look correctly.
Wordpress: Pulls most recent posts (News) regardless of what page its placed on. Needs to make posts to look correct.
Accessibility Tips
Use alt tags for images.
