Title Tool Block

Description
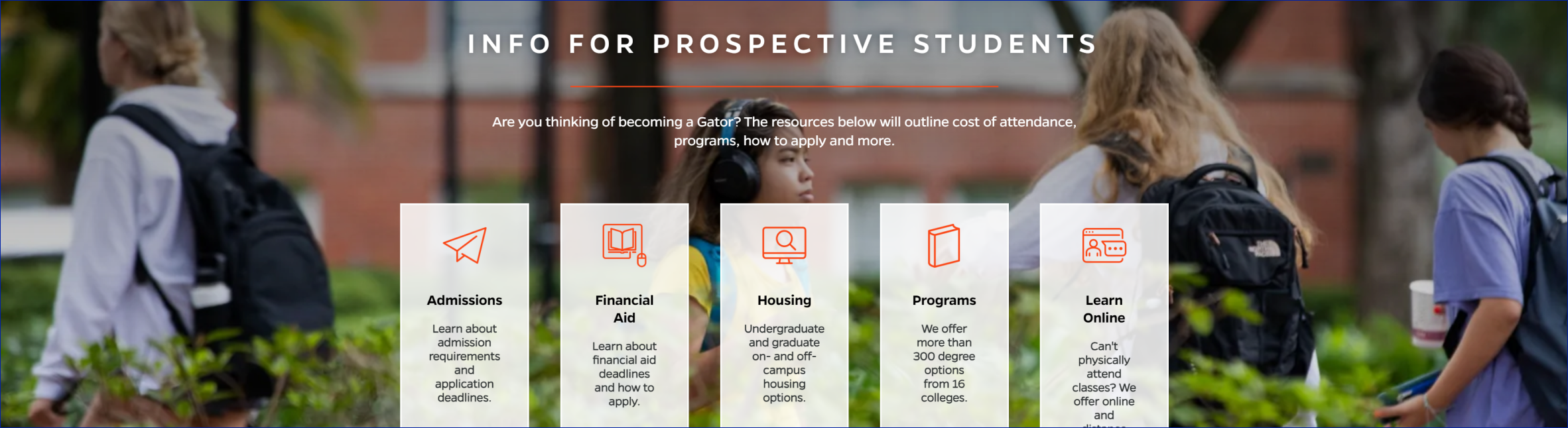
This content type allows you to add a link to each card with an icon or small image, a title, and some descriptive text. At least 3 containers should be added to this content type with the maximum being 5.
On-page Example
To preview a live example of the component or inspect the code, click the link below
Component Specifications
| Item/Field | Description | Required/Optional |
|---|---|---|
| Image | Field Type: Media upload/select field Aspect Ratio: 2.6:1 Optimal Image Dimensions: 1920x748 |
Required |
| Title | Field type: Single line text Text: H1 Heading Character Recommendation: 30 Wrapping: Single line |
Required |
| Description | Field type: Multi-line Text: Paragraph Character Recommendation: 250 Wrapping: Wrap to two lines |
Optional |
| Card | Link: Entire card area is clickable Hover: Card background become solid white and card is outlined Number: Up to 5 cards may be added, cards will center |
At least 3 Required |
| Card – Icon/Image | Field Type: Media upload/select field Aspect Ratio: 1:1 Optimal Image Dimensions: 110x110 |
Optional – must be consistent on all cards |
| Card – Title | Field type: Single line text Text: Styled text Character Recommendation: 10 |
Required |
| Card – Description | Field type: Single line text Text: Paragraph Character Recommendation: 54 characters Wrapping: Wrap to three lines |
Optional – must be consistent on all cards |
| Card – Destination | Field type: Link field | Required |
| Mobile Response | Stack the cards with icon, title and description as full width buttons. |
NA |
| Page Placement | Will always display at the top of the page | NA |
| Creation | Created as an on-page element | NA |
| Accessibility | Cards are included in tab through and active state will duplicate the hover state. Tab through will advance through the cards from left to right. |
NA |
| Use Cases | Audience Hub | NA |
Tool Block Link 4
When to Use
Use when you would like to immediately direct the user to some important links.
When to Consider Something Else
If you do not want an element to display multiple links as another form of navigation, and you would rather display singularly focused or featured content with more text, this content may not prove useful to you.
How to Use
Upload an image or icon, add a title, and add a description for each card.
Accessibility Tips
Cards are included in tab through and active state will duplicate the hover state. Tab through will advance through the cards from left to right.
