Creating an SVG Logo
Creating an SVG Logo for use in the header is fairly straightforward. The template uses an SVG with only the orange color information to allow the CSS to update the color and allow loading of only one file for all sizes.
To create the logo, start by downloading the template file: UF Logo Template (zip, 14KB)
- Open the SVG in Illustrator or another vector editing program. These instructions use Illustrator CS6 for editing.

- Use the Type Tool to change the Web Services text to your unit name. If your name doesn't fit, you can try changing the font size of the text or simply modifying or shortening your name.

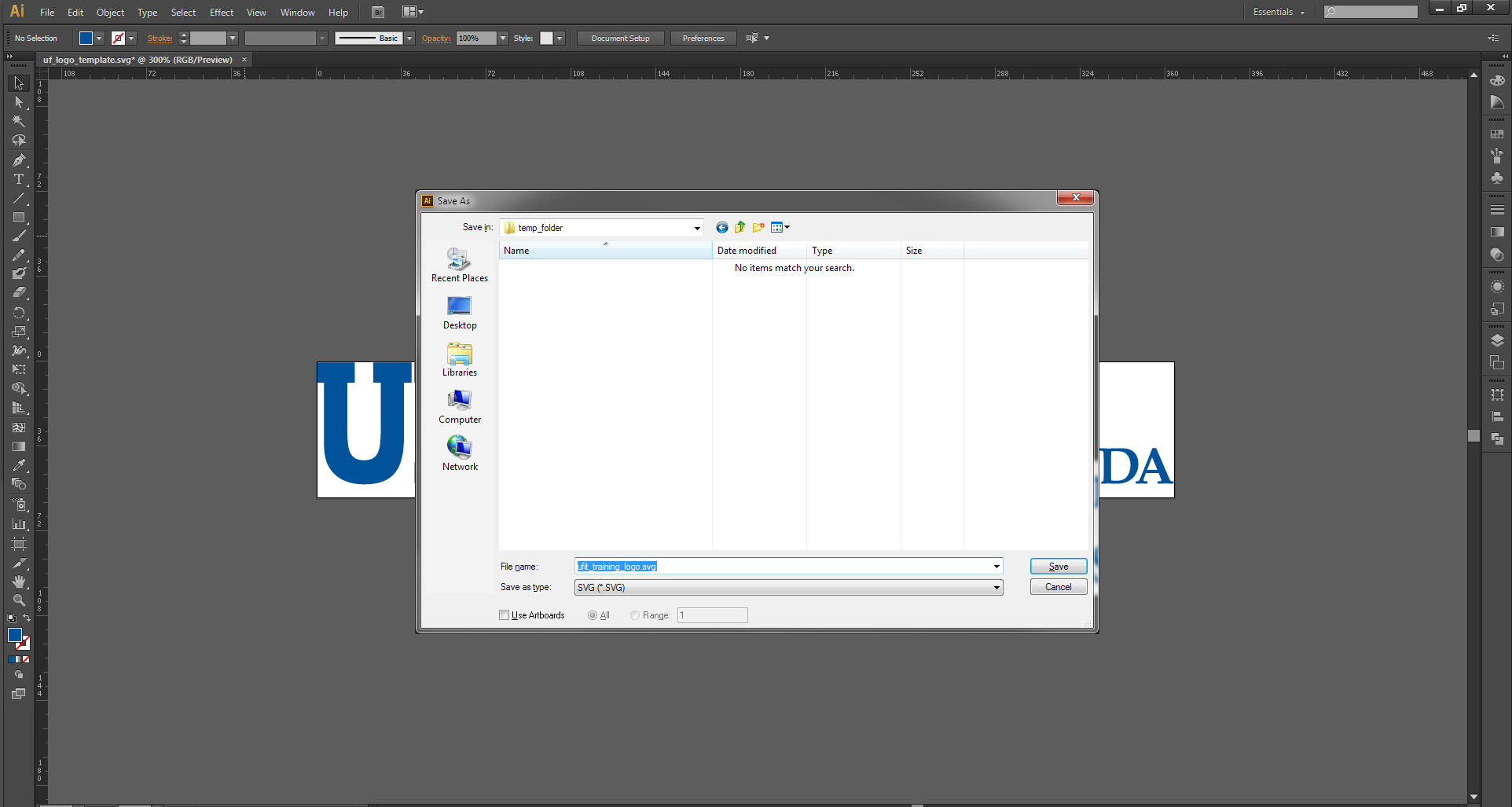
- Choose File -> Save As to save a copy of the SVG as an SVG. Our example file is named ufit_training_logo.svg.

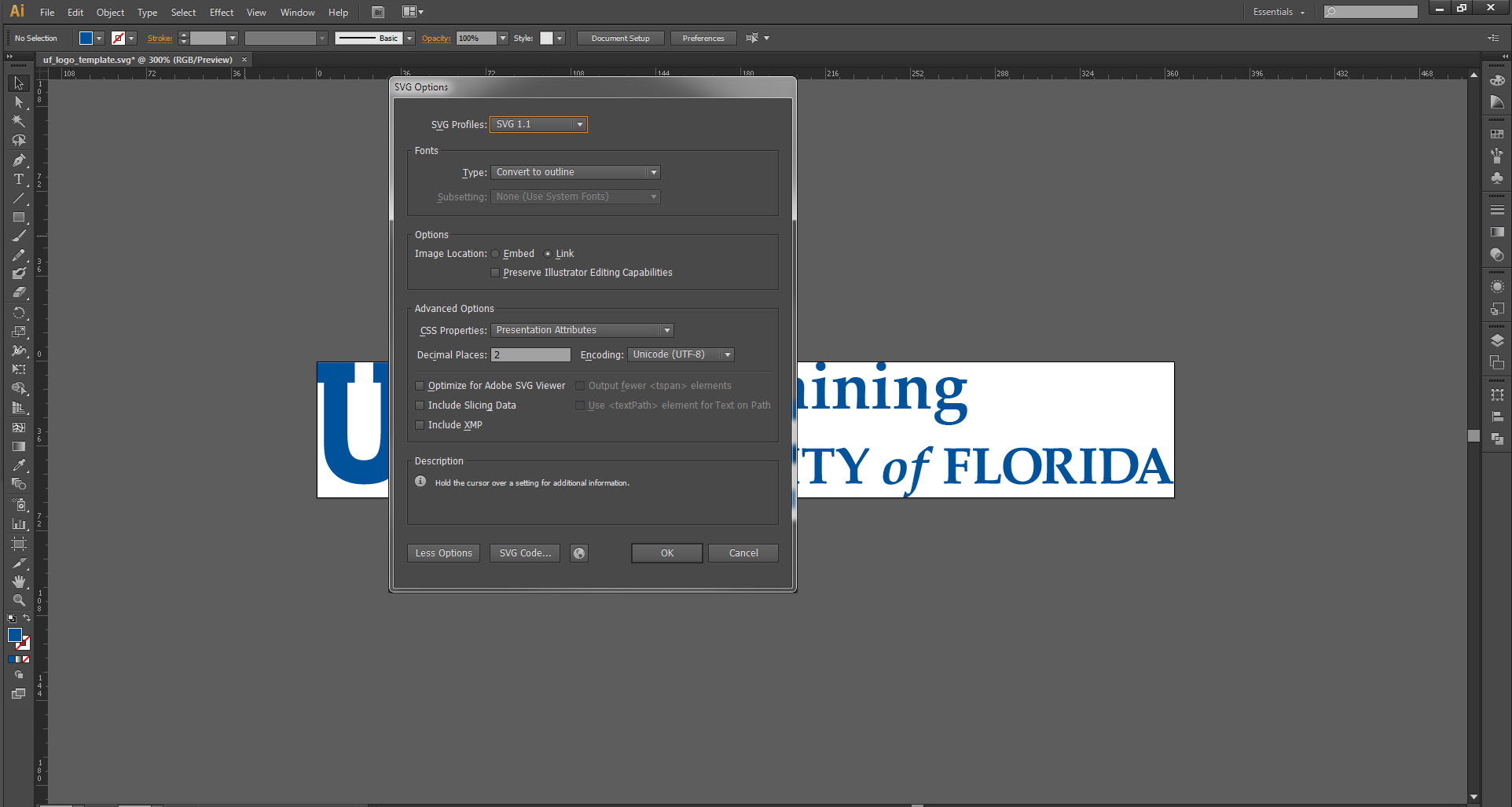
- In the SVG Options dialog box set the following options (you may need to click More Options to see these):
- Type: Convert to outline
- CSS Properties: Presentation Attributes (Required if using Adobe Illustrator CC)
- Decimal Places: 2

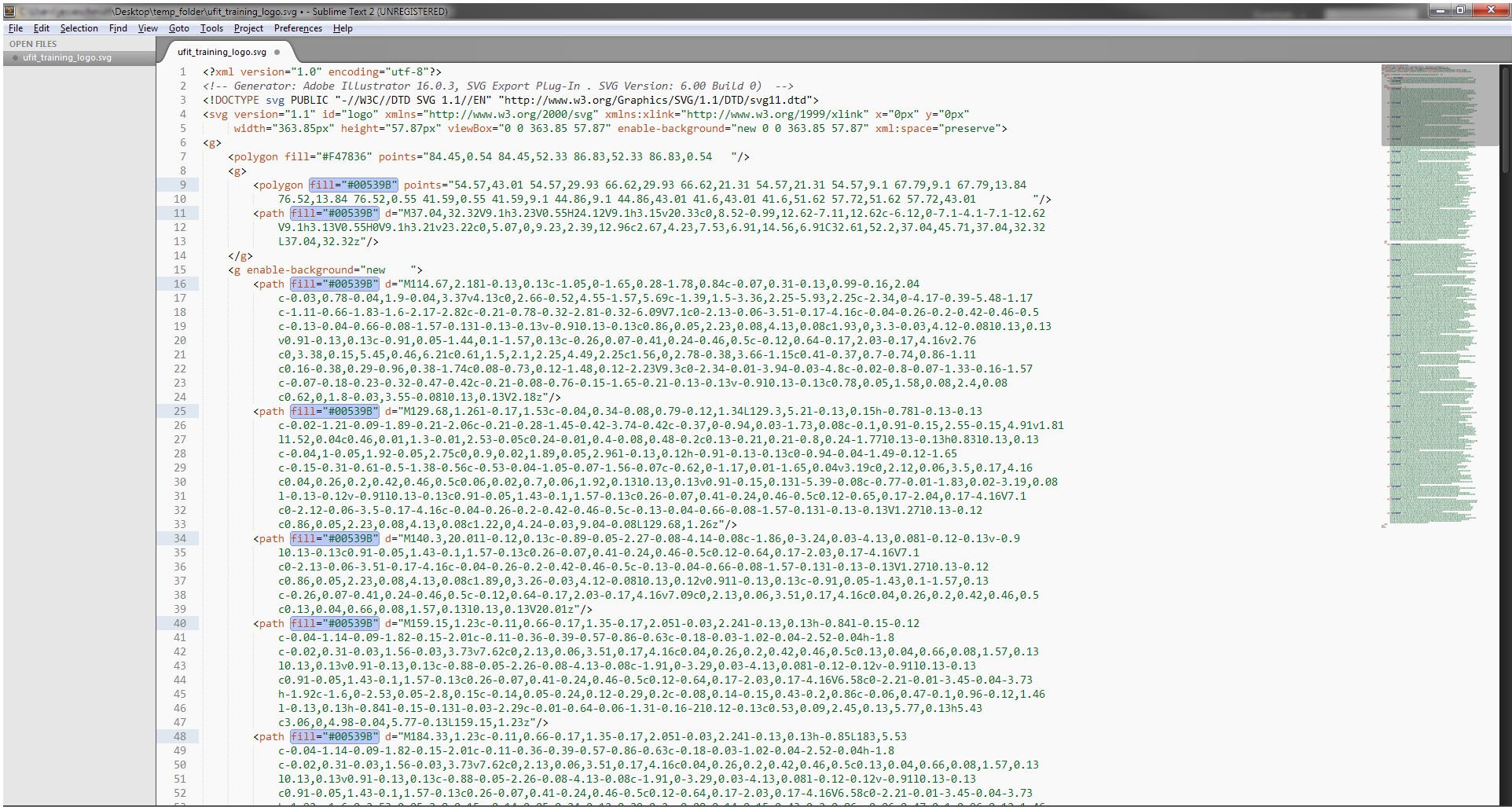
- Open the SVG file that was just created in a text editor. In this example I am using Sublime Text 2.
- Edit the following items:
- Remove all instances of
fill="#01549C"- In Sublime Text press Control+F and paste in
fill="#01549C"click Find All then press Delete.
- In Sublime Text press Control+F and paste in
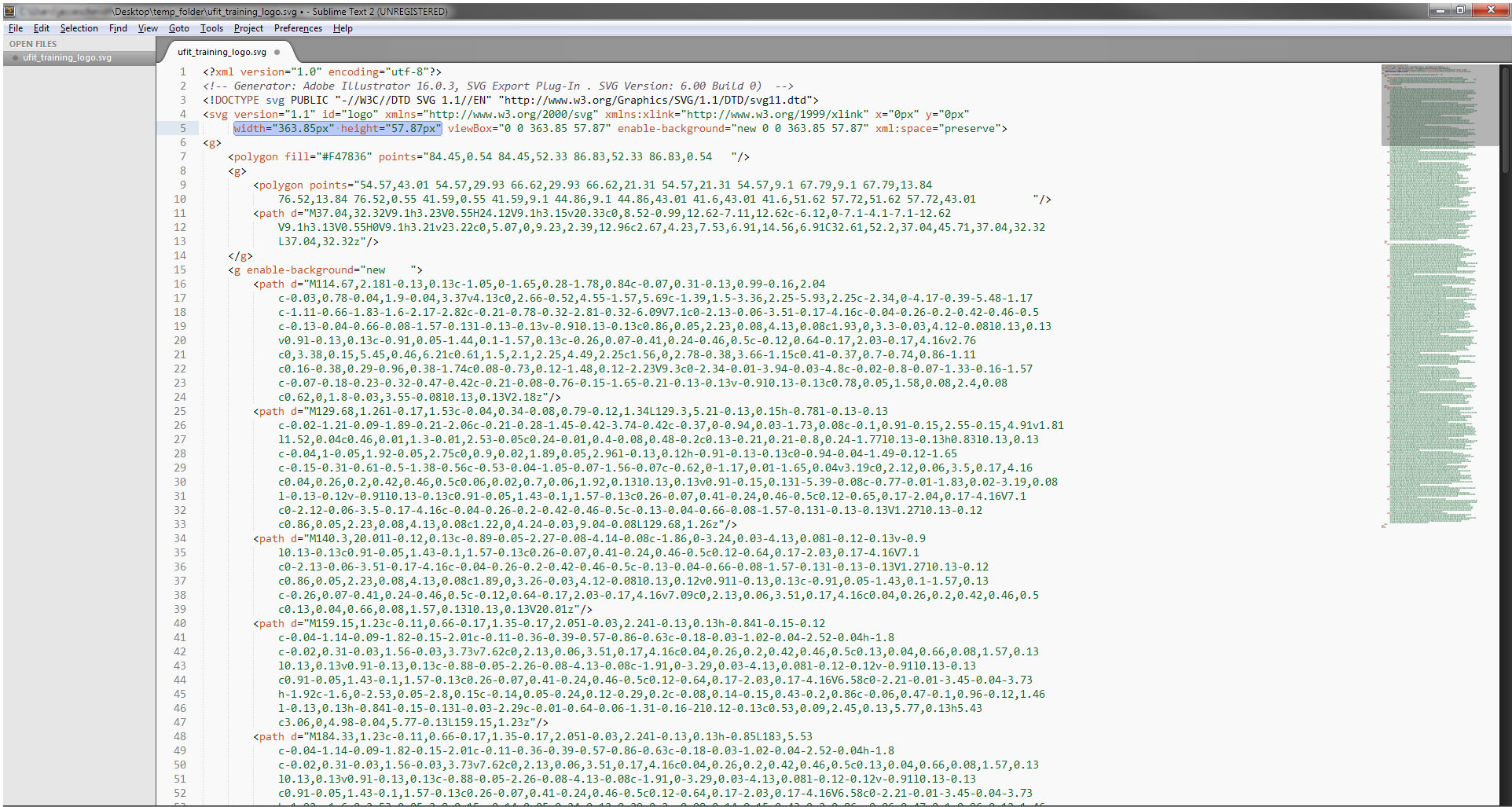
- Remove the width and height from the svg declaration. The width and height will most likely be:
width="363.85px" height="57.87px".- In Sublime Text press Control+F and paste in
width="363.85px" height="57.87px"click Find All then press Delete. - Note: If using Adobe Illustrator CC there may not be any width and/or height declarations.

- In Sublime Text press Control+F and paste in
- Remove all instances of
- Save the file.
- You can now upload this file to TERMINALFOUR and set it as the Site Logo in the General Configuration content in the
_site-configsection of your site.
Note: You may need to change the ID of your SVG to be logo instead of Layer_1 if you are not using the supplied SVG template.
Note: Do not use SVGs with clipping masks. Your SVG should only include text, path, and/or polygon elements.